Swift extension to make CALayer borderColor and shadowColor work with Interface Builder
I’ve been using Interface Builder in more projects over the past few months due to the benefits of AutoLayout. This has led to me shifting more standard UI code (i.e. colors, borders, shadows, etc) into Interface Builder via the User Defined Runtime Attributes1. However, this doesn’t work for the CALayer properties shadowColor and borderColor as they expect a CGColor rather than a UIColor.
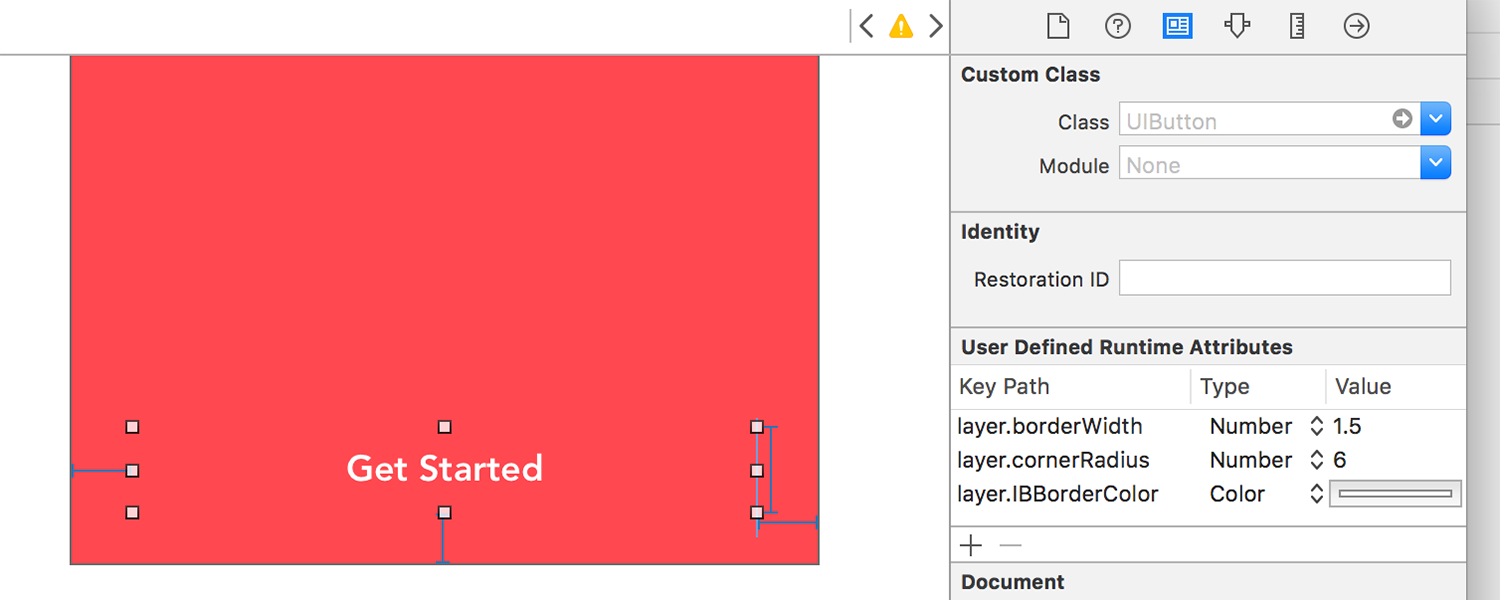
To fix this in a recent project, I created a very basic CALayer extension (in Swift) that adds UIColor accessors so you can set them via the User Defined Runtime Attributes as so:


You can get the extension on GitHub.
-
You basically just set
layer.cornerRadiusas the key path and use an NSNumber within the User Defined Runtime attributes and then Interface Builder will handle the rest - no more filling your code withbutton.layer.cornerRadius = 8, etc. ↩︎