Customising a website for iOS 13 / macOS Mojave Dark Mode
On our The Checked Shirt podcast yesterday, Jason and I were discussing the announcements at WWDC and in particular the new “Dark Mode” in iOS 131. One question Jason asked (as I’m running the iOS 13 beta) is how Safari treats websites; are the colours suddenly inverted?
No. It turns out that just before the release of macOS Mojave last year, the W3C added a draft spec for prefers-color-scheme which is supported by Safari (from v12.1), Chrome (from v76), and Firefox (from v67). Since iOS 13 also includes a dark mode, Mobile Safari now supports this selector as well.
There are three possible values:
no-preference(evaluates as false): the default value if the device doesn’t support a mode or if the user hasn’t made a choicelight: the user has chosen a light themedark: the user has chosen a dark theme
In practice, usage is insanely simple. For my own website, my CSS is entirely for the light theme and then I use @media (prefers-color-scheme: dark) to override the relevant pieces for my dark mode like such:
@media (prefers-color-scheme: dark) {
body {
color: #fff;
background: #000;
}
a {
color: #fff;
border-bottom: 1px solid #fff;
}
footer p {
color: #aaa;
}
header h1,
header h2 {
color: #fff;
}
header h1 a {
color: #fff;
}
nav ul li {
background: #000;
}
.divider {
border-bottom: 1px solid #ddd;
}
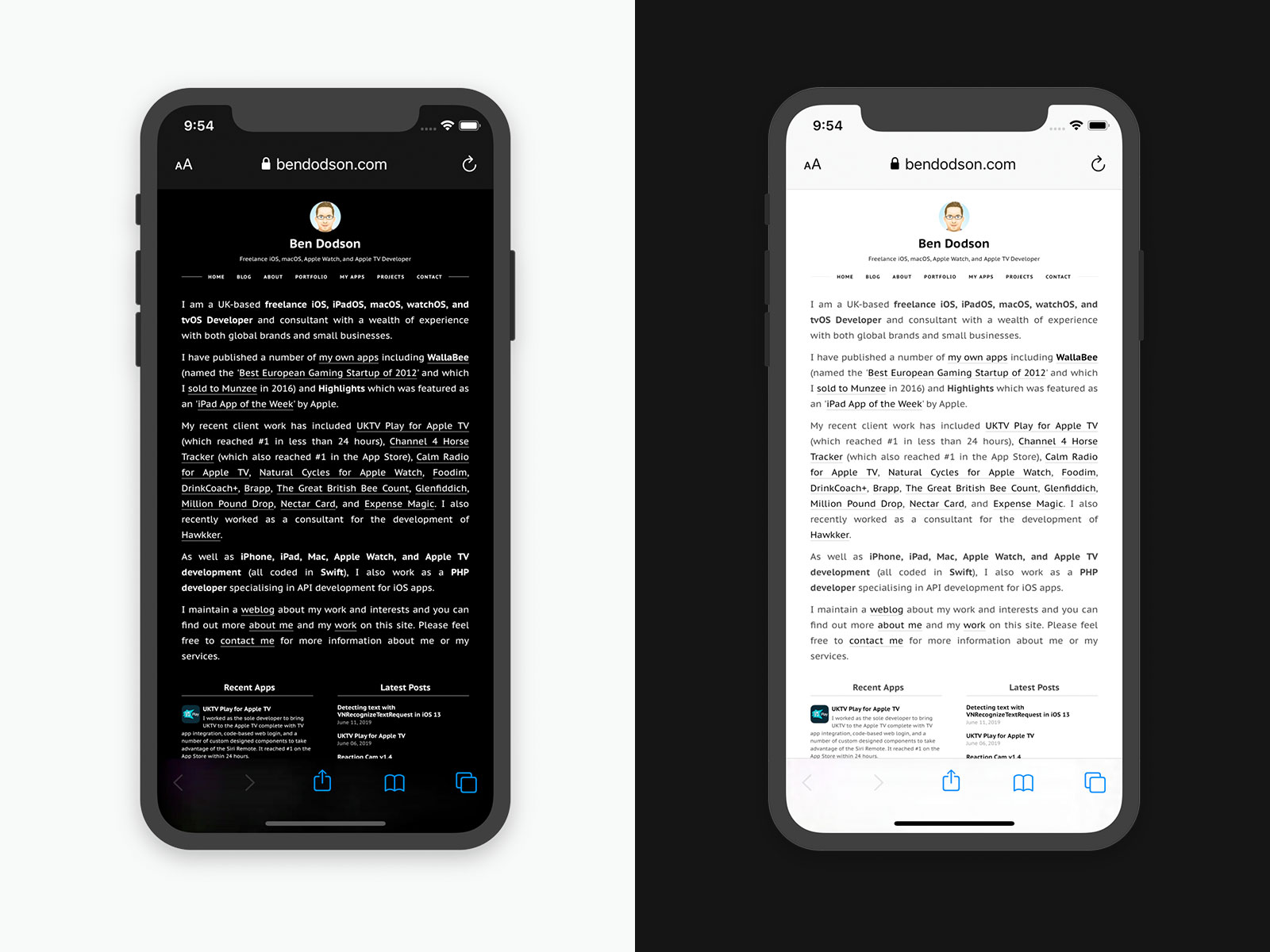
}The result is a website that seamlessly matches the theme that the user has selected for their device:

A nice touch with this is that the update is instantaneous, at least on iOS 13 and macOS Mojave with Safari; simply change the theme and the CSS will update without the need for a refresh!
I haven’t seen many websites provide an automatic dark mode switcher but I have a feeling it will become far more popular once iOS 13 is released later this year.
-
Of which I am rightly a hypocrite having complained for years about the never-ending demand for such a mode only to find that I quite like using it… ↩︎